De vorige weken was ik vooral bezig met Canvas Apps in Power Apps. De template app en de component library die ik gemaakt heb, zijn beide een canvas app. Deze week heb ik de kans gekregen om te zien wat model-driven en portaals zijn.
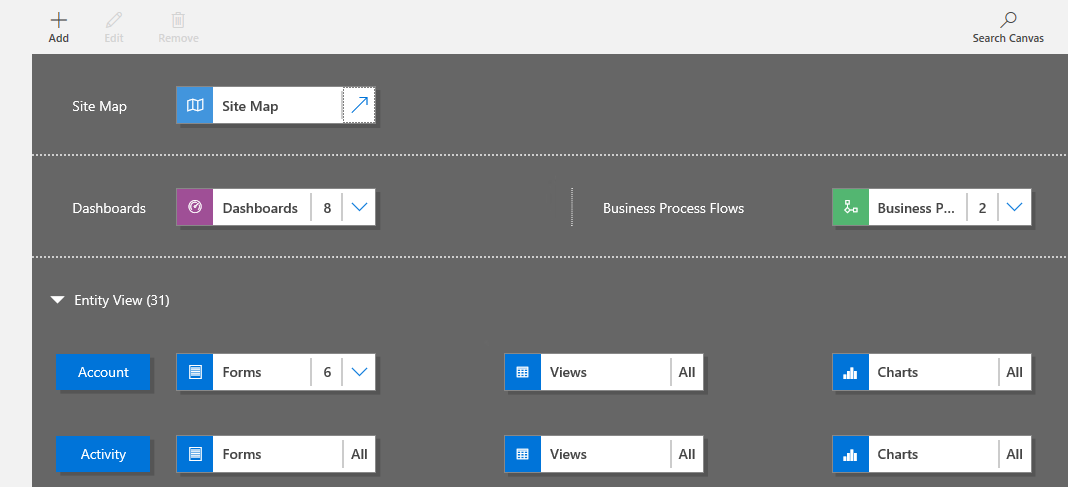
De bedoeling was niet dat ik direct een solution voor de klant ging klaar maken in een model-driven app of portaal. Maat wel dat ik een inzicht kreeg in de beide apps. Aangezien ik aan de slag moet gaan met PCF heb ik deze kennis nodig. Model-driven apps zijn complexere apps die gebaseerd zijn op de entiteiten van je dataverse database. Deze komen goed overeen met die van Dynamics 365, waardoor de integratie ook efficienter verloopt. Het nadeel dat ik bij model-driven apps vond, is dat je de UI niet helemaal zelf kan kiezen. Deze is al in elkaar gestoken door Microsoft en zelf kan je er weinig aan aanpassen. Natuurlijk is het dankzij deze benadering wel meer responsive dan een default canvas app.
Voor Portaals heb ik een demo leverancier portaal opgezet, deze had een simpel formulier waarbij leveranciers hun leveringen konden aangeven. Portaals zijn handig voor externe gebruikers, daarom zal het bij mijn stage niet meer veel aanbod komen (behalve als ik mijn PCF componenten daar in kan gebruiken).
Nu begint mijn stage full time technisch te worden. Daardoor wordt het ook interessanter als developer, maar eerlijk gezegd vond ik het Low Code verhaal ook heel tof!